함수형 언어가 중요한 이유
-
자바스크립트에서 함수와 함수형 언어 특징이 중요한 이유 중 하나는, 함수가 실행의 기본 모듈 단위이기 때문이다. 마크업이 평가되는 동안 실행되는 인라인 스크립트를 제외하면, 웹페이지에서 작동하도록 만들어진 모든 스크립트는 함수 안에서 실행될 것이다.
-
우리가 작성하는 대부분의 코드는 함수 호출 결과에 따라 실행될 것이다. 이러한 함수는 아주 많은 유연성을 제공하고, 우리의 코드를 좌지우지할 것이다. 이러한 특징을 뒷받침하는 자바스크립트의 특징중 하나는 자바스크립트에서 함수는 1종 객체로서 작용한다는 것이다.
1종 객체로서의 함수
자바스크립트에서 함수는 자바스크립트의 다른 객체와 마찬가지로 취급이 되므로 1종 객체라고 하는데 이러한 1종 객체의 특징을 나열해보자.
- 리터럴로 생성될 수 있다.
- 변수, 배열 엘리먼트, 다른 객체의 프로퍼티에 할당될 수 있다.
- 함수의 인자로 전달될 수 있다.
- 함수의 결과 값으로 반환될 수 있다.
- 동적으로 생성된 프로퍼티를 가질 수 있다.
위의 기능을 자바스크립트 객체와 더불어 함수도 가지고 있다는 이유때문에 함수형 언어의 강점을 가진다.
그리고 또 다른 이유는 함수는 ‘호출될 수 있다’는 점이다.
브라우저 이벤트 루프
자바스크립트를 통해 브라우저의 이벤트 핸들러를 주로 작성하게 된다. 하지만 이러한 이벤트가 작동되는 원리를 사람들이 잘 모르는 점이 있는데 브라우저 이벤트 루프는 무조건 단일 스레드에서 동작한다는 것이다.
모든 이벤트는 이벤트 큐에 저장되어 FIFO 방식으로 들어온 순서대로 처리된다. 각 이벤트는 각자 순서가 오면 처리되고, 나머지 모든 이벤트는 현재 순서의 이벤트 처리가 끝나 때까지 기다려야 한다. 어떤 경우에도 두 이벤트 핸들러가 별도 스레드를 가지고 동시에 실행되지는 않는다.
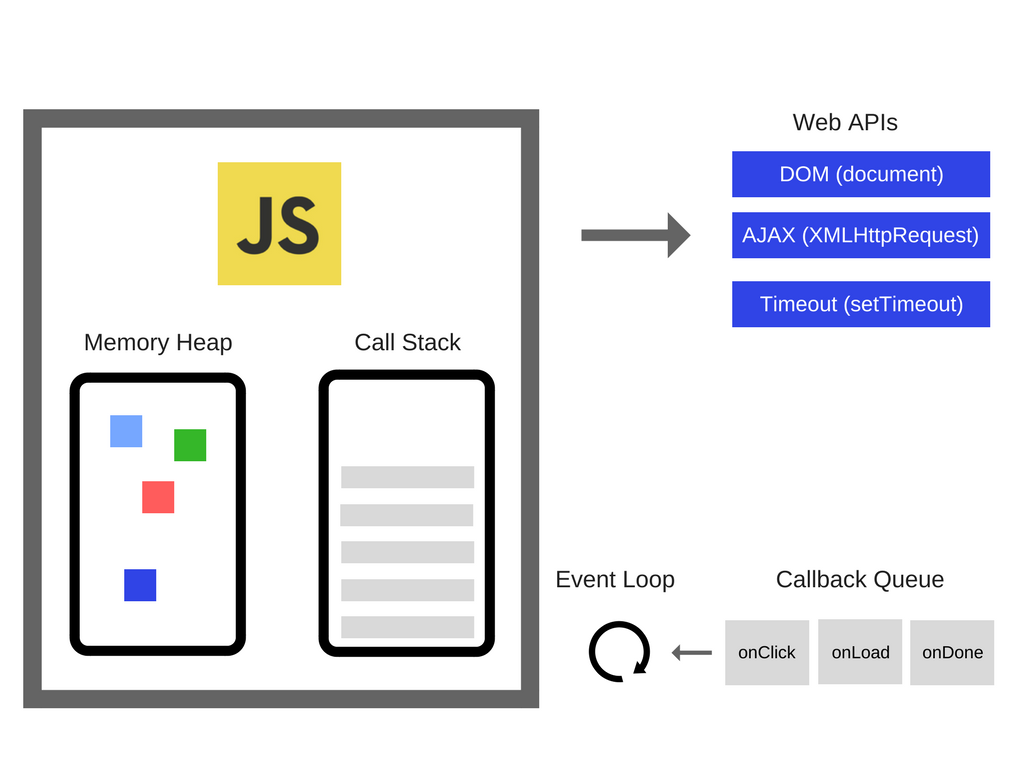
그리고 여기서 이벤트를 큐에 넣는 과정은 이벤트 루프 단일 스레드 외부에서 처리된다는 점도 알아야 한다. 아래의 사진의 이벤트 루프와 콜백 큐에서 콜백 큐는 이벤트 루프에게 이벤트를 전달할 뿐 이벤트 루프 안에서 실행되지는 않는다.

그리고 이러한 이벤트 핸들러를 처리하기 위해 사용되는 방식이 콜백 함수이다.
콜백
콜백개념은 프로그램이 실행되는 동안 어떤 함수가 적절한 시점에서 “다시 호출”된다는 데서 생겨났다.
어떤 함수를 만들고 있는데 브라우저가 나중에 그 함수를 호출하거나 다른 코드가 그 함수를 호출한다면, 해당 함수는 콜백함수가 된다.
1 | |
결론
정리하자면 자바스크립트가 함수형 언어로서 중요하다는 이유는 웹페이지 환경에서 콜백 함수를 통한 브라우저 이벤트를 처리하기 위해 함수형 언어의 강점인 1종 객체의 특징이 중요하게 활용되기 때문이다. 함수를 인자로 전달해서 콜백 방식으로 처리하는 것과 비함수형 언어에서 인자로 전달하지 못하고 처리하는 것의 편리성은 매우 차이가 나기 때문이다.