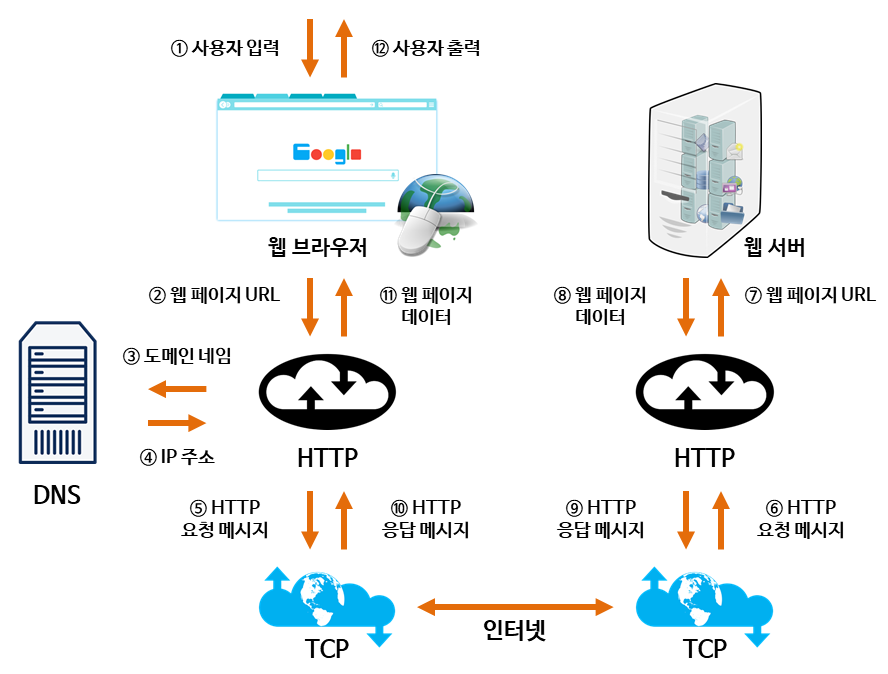
https://www.naver.com 을 접속하면 브라우저는 어떻게 해당 파일을 받아오는지 알아보자.
-
우선 www.naver.com 의 도메인네임 부분을 DNS 서버에서 검색을 해서 해당 IP주소를 받아온다. (여기서 com 부분을 최상위 도메인, naver는 com의 서브 도메인, www는 naver.com 의 서브도메인 이라고 한다. 서브도메인은 이런식으로 127단계 까지 가능하다)
-
DNS에서 받은 IP주소로 TCP 연결을 시도한다. (Web의 HTTP가 TCP 프로토콜을 사용하기 때문이다. 해당 연결과정은 3way handshake를 통해 연결한다)
-
연결이 되면 HTTPS를 사용하므로 브라우저와 웹 서버는 SSL Handshake를 통해 HTTPS 연결을 하게 된다. 이 과정에서 서로의 인증서와 신분을 확인하고 어떤 암호화 방식을 사용할지 결정한다. (https 관련자료)
-
생성된 HTTPS 연결을 통해 브라우저는 REST api 규칙의 하나인 GET 메서드로 해당 URL의 콘텐츠를 웹 서버에 요청한다.
-
웹 서버는 요청받은 URL을 통해 적절한 파일들을 찾고, 정상적으로 완료될 경우에 Status code 200 과 header, body 를 포함한 http메시지를 브라우저에게 전달한다.
-
브라우저는 받은 http메시지를 해석하고, body의 html 파일을 해석하여 화면에 렌더링한다.