현재 진행하는 알고리즘 문제풀이 프로젝트에서 코드를 적는 페이지를 구현중에 코드 에디터를 react에서 띄울 수 있는 라이브러리를 찾아보았다
참고사이트
> https://ace.c9.io/
> https://github.com/securingsincity/react-ace
보니까 에이스 에디터 라는 유명한 코드 에디터를 react에서 사용할 수 있는 방법이 있어서 적용하였다.
적용방법은 해당 깃허브 readme 에 자세히 나와있는데 우선 react-ace와 ace-builds를 둘다 설치하자
1 | |
그리고 아래의 사이트를 가면 사용법을 쉽게 나타냈는데 원하는 언어와 스타일을 적용하고 싶으면 다운받은 ace-builds 에서 항목을 골라서 import 한 후 적용하면 된다.
직접 변경하면서 코드를 확인할 수 있다.
> https://securingsincity.github.io/react-ace/
사용예시
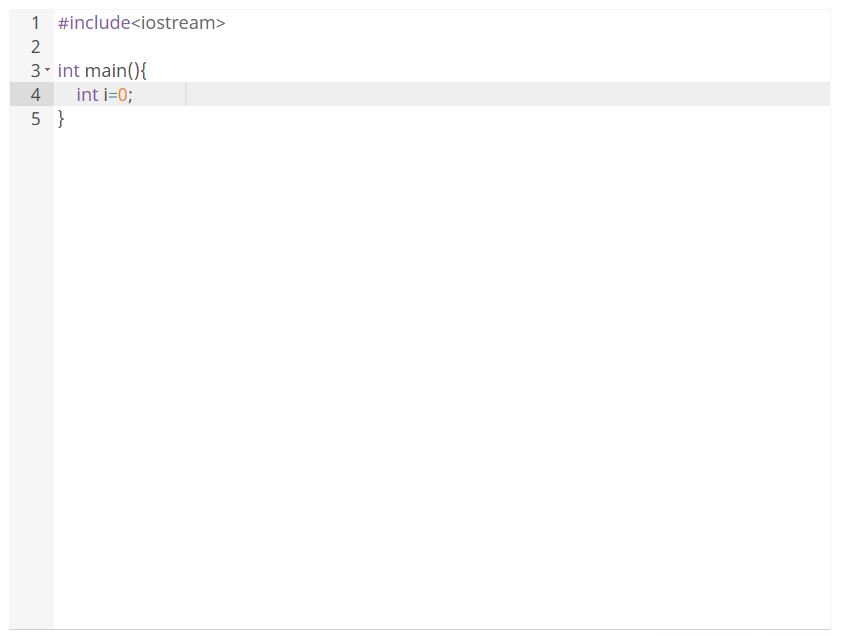
아래는 tomorrow 테마와 c++언어를 적용한 결과이다.
1 | |
위와 같은 에디터가 나타나게 된다.
혹시 적용할 언어나 테마가 위에서 찾지 못하면 아까 설치한 ace-builds 깃허브 사이트를 따라가보면 많은 종류를 지원하니 골라서 선택해보자. https://github.com/ajaxorg/ace-builds/tree/master/src-noconflict