종종 깃허브 레파지토리의 readme.md 파일이나 블로그 글을 md파일로 작성하여 포스팅할 때 마크다운 작성을 하다보면 내가 작성을 제대로 하고있는지 헷갈렸었다.
위의 마크다운 형식을 실시간으로 보고 싶은데..
그래서 찾아보니 vscode에서는 마크다운을 열면 실시간으로 볼 수 있는 추가기능이 있었다!!
비주얼 스튜디오 코드를 열고 md파일을 선택한 상태에서 오른쪽 상단 아이콘을 확인해보자
이것들 중에서 왼쪽에서 2번째가 바로 마크다운과 같은 파일을 미리볼 수 있는 기능이다. (이제라도 알아서 다행인가..)
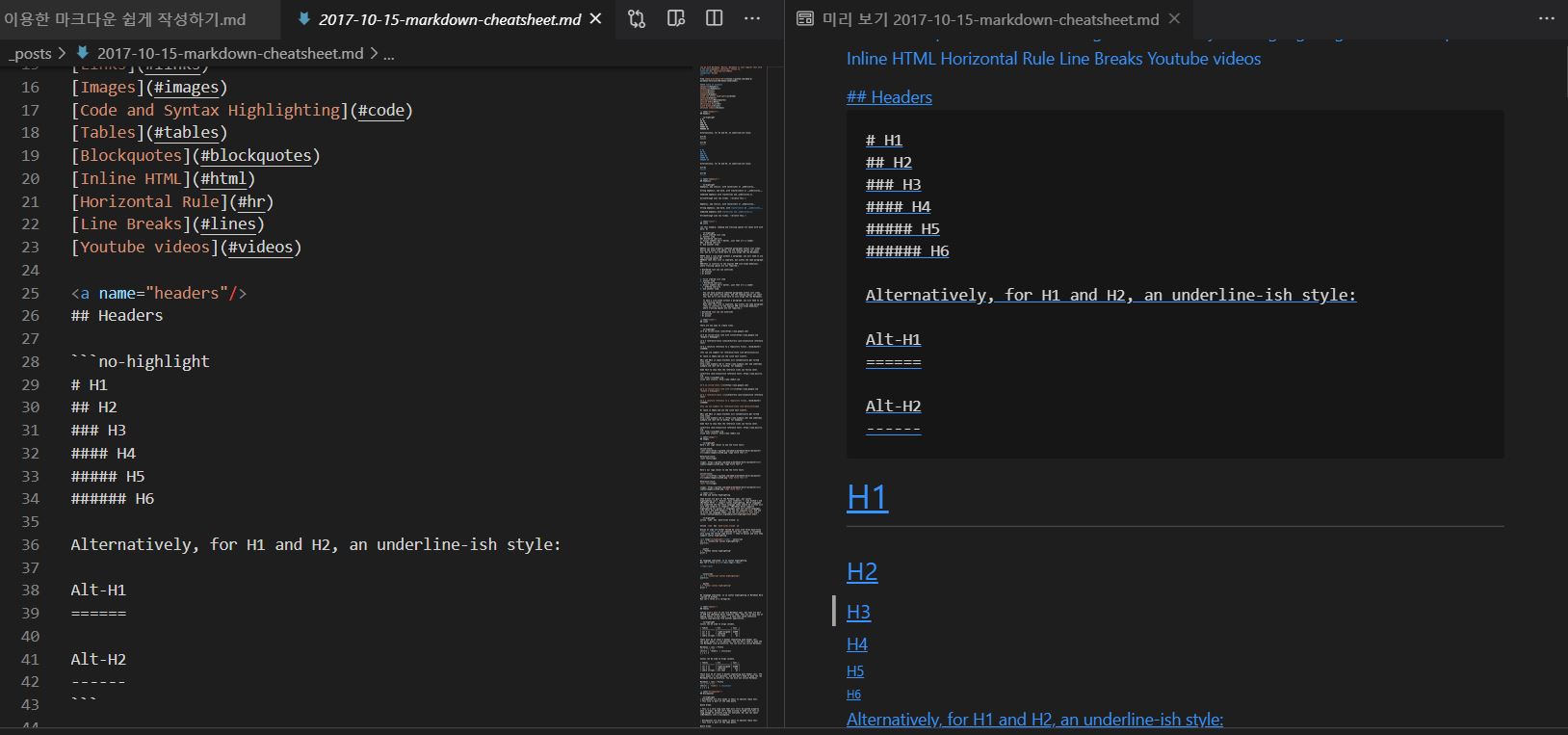
실제로 위의사진에 나온 md파일을 저 뷰어로 확인해보면..
이렇게 실시간으로 md파일이 어떻게 나타나는지 확인할 수가 있다🎉🎉🎉
근데 이렇게 md파일을 열때마다 뷰어 보기를 클릭하는게 귀찮다면
비주얼 스튜디오 확장 프로그램중에 자동으로 마크다운 파일을 열 때마다 옆에 뷰어도 같이 열어주는 프로그램인 Auto-Open Markdown Preview 를 받아서 사용하면 된다.
앞으로 깃허브 readme 파일과 같은 마크다운 파일을 작성할 때 이러한 뷰어를 적극 사용해보자.